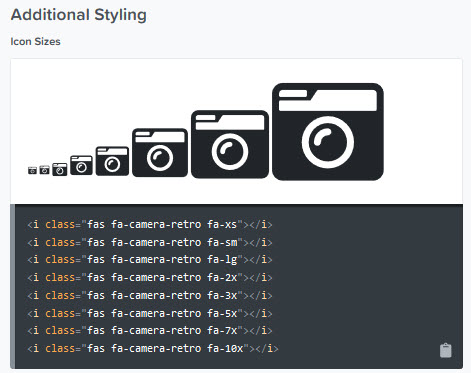
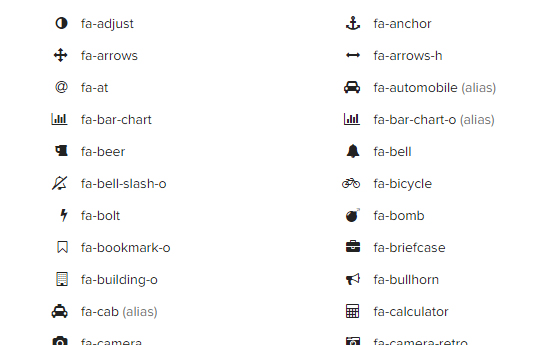
Font Awesome code Icon - HTML, CSS Class fa fa code, fa fa Icon Code of Different Sizes | Fontawesome
![listItem]="true" should add 'fa-li' class to the <fa-icon> component, not the inner SVG · Issue #51 · FortAwesome/angular-fontawesome · GitHub listItem]="true" should add 'fa-li' class to the <fa-icon> component, not the inner SVG · Issue #51 · FortAwesome/angular-fontawesome · GitHub](https://user-images.githubusercontent.com/3084995/40752998-68cb926c-64b5-11e8-8c3f-85a38aaa5c1d.png)
listItem]="true" should add 'fa-li' class to the <fa-icon> component, not the inner SVG · Issue #51 · FortAwesome/angular-fontawesome · GitHub