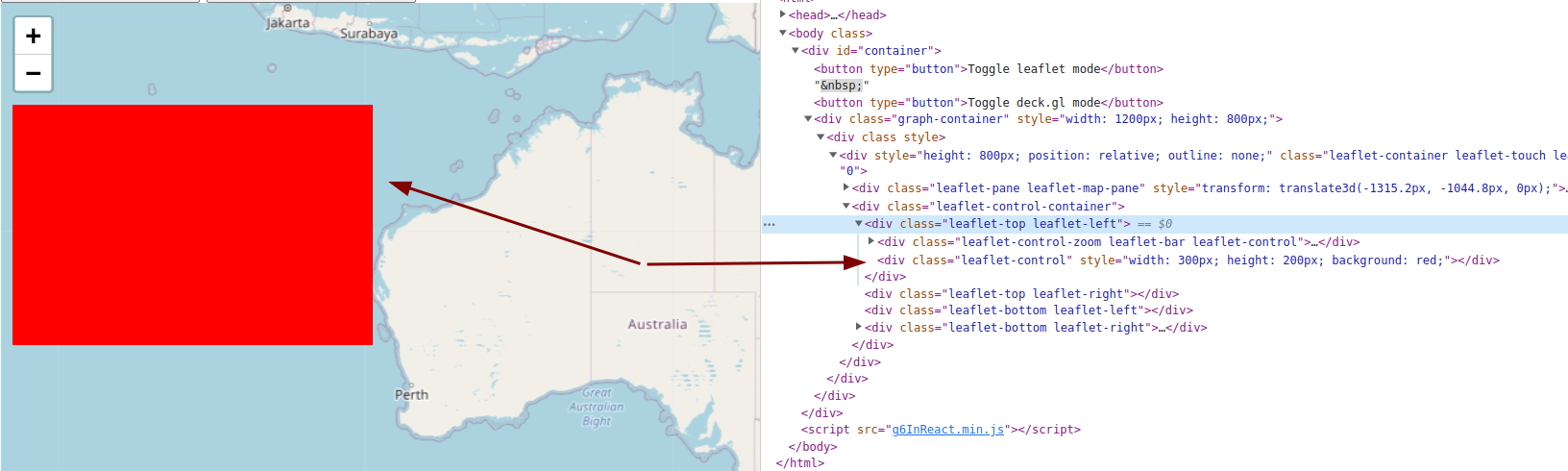
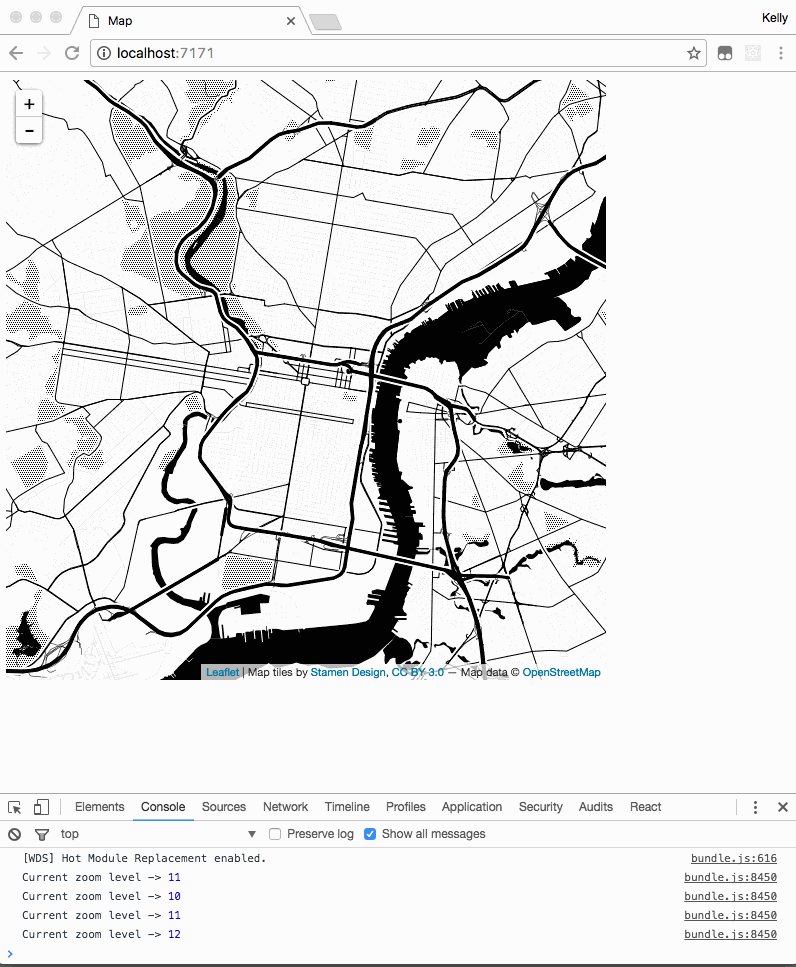
reactjs - How to add a custom control (legend with buttons) to react-leaflet v.4 map? - Stack Overflow

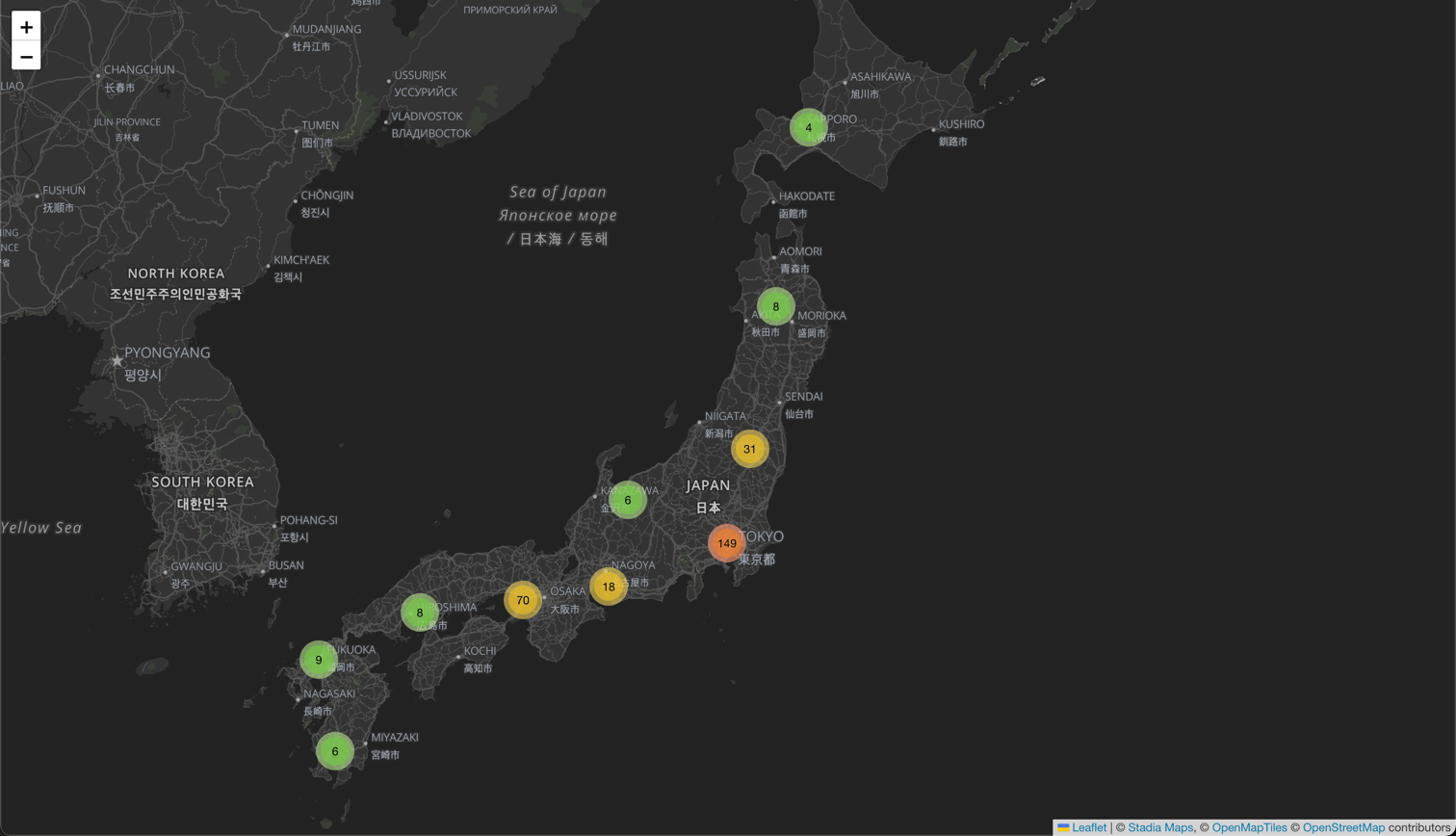
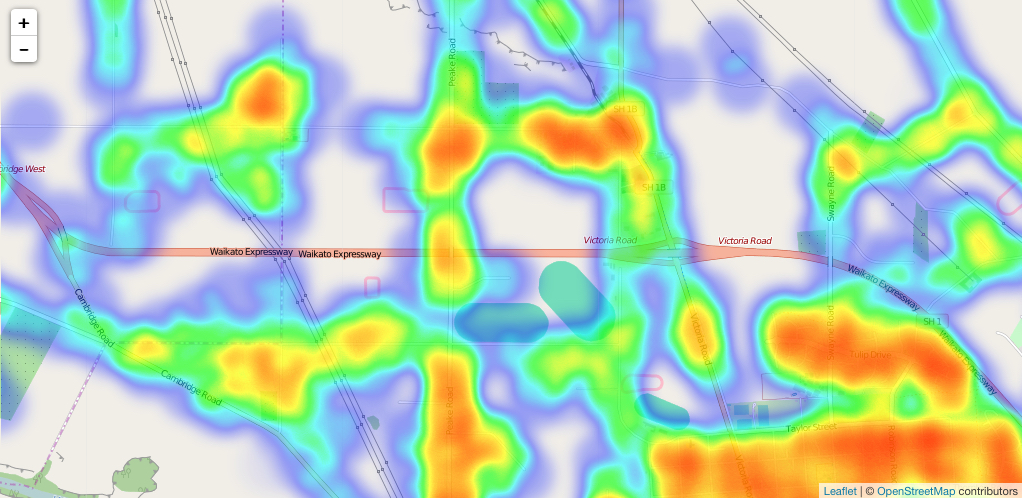
React + Redux + Leaflet + TurfJS: Building a Density Based Clustering (DBSCAN) App with the almighty HERE Maps Places API » GIS • OPS
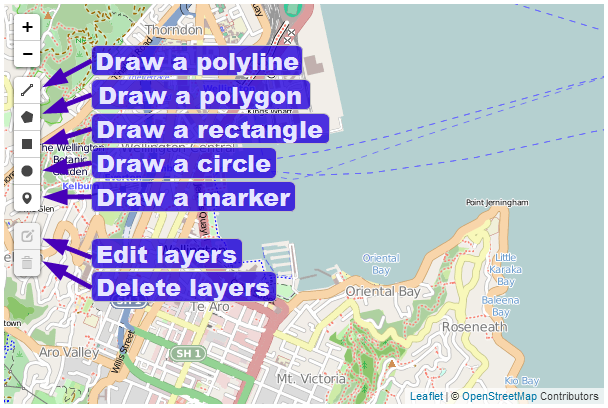
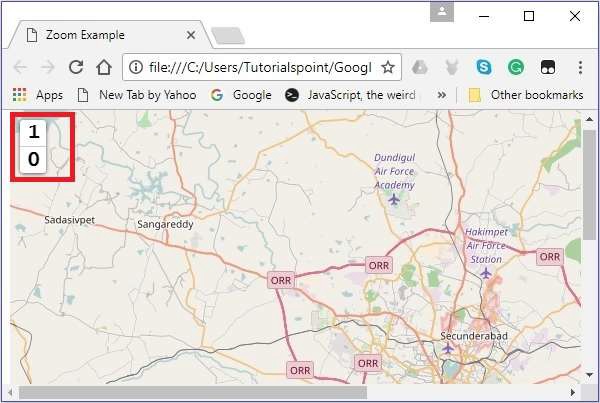
How to Create a Custom Layer Component in React-Leaflet v3 with Leaflet.Ellipse | by Josh Harris | JavaScript in Plain English
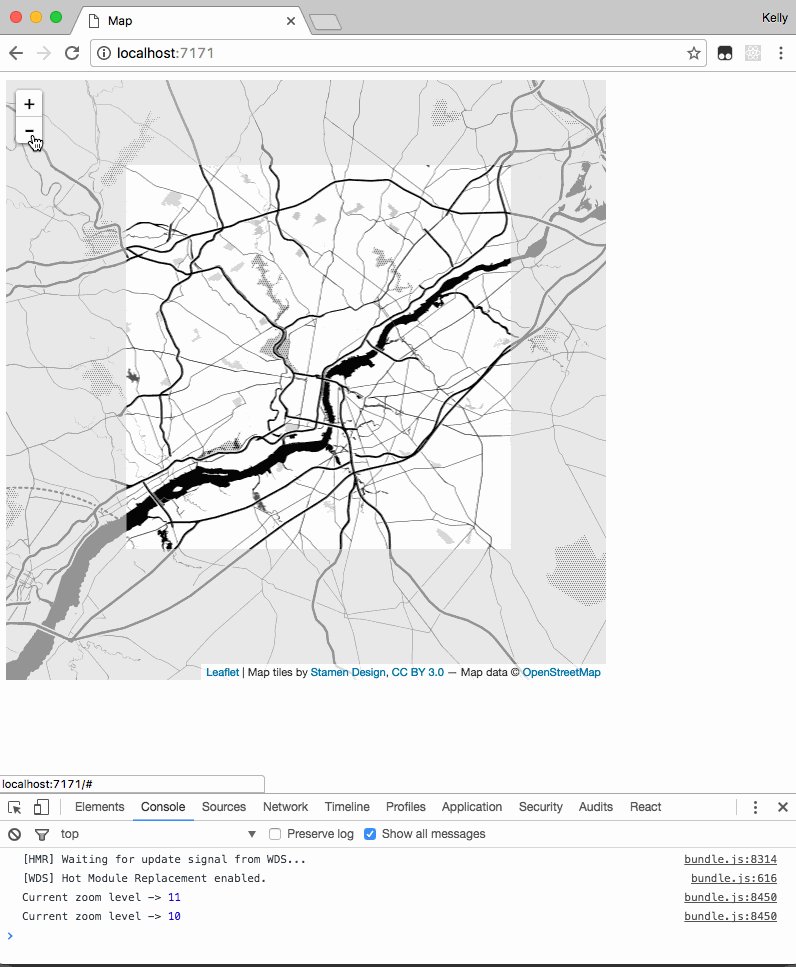
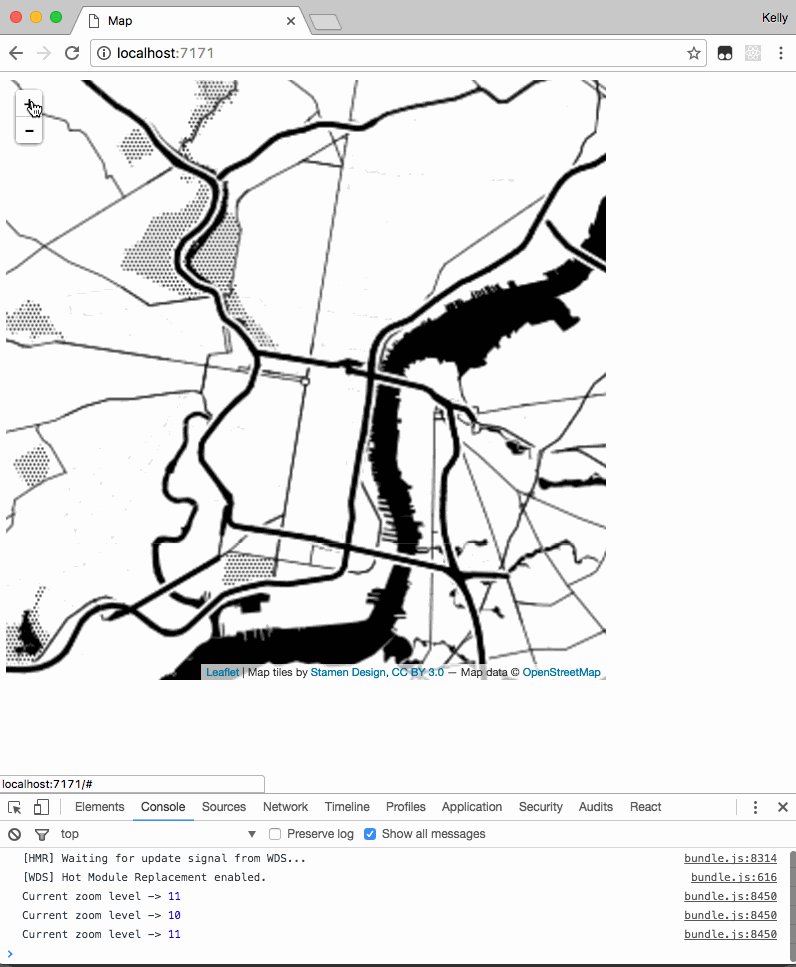
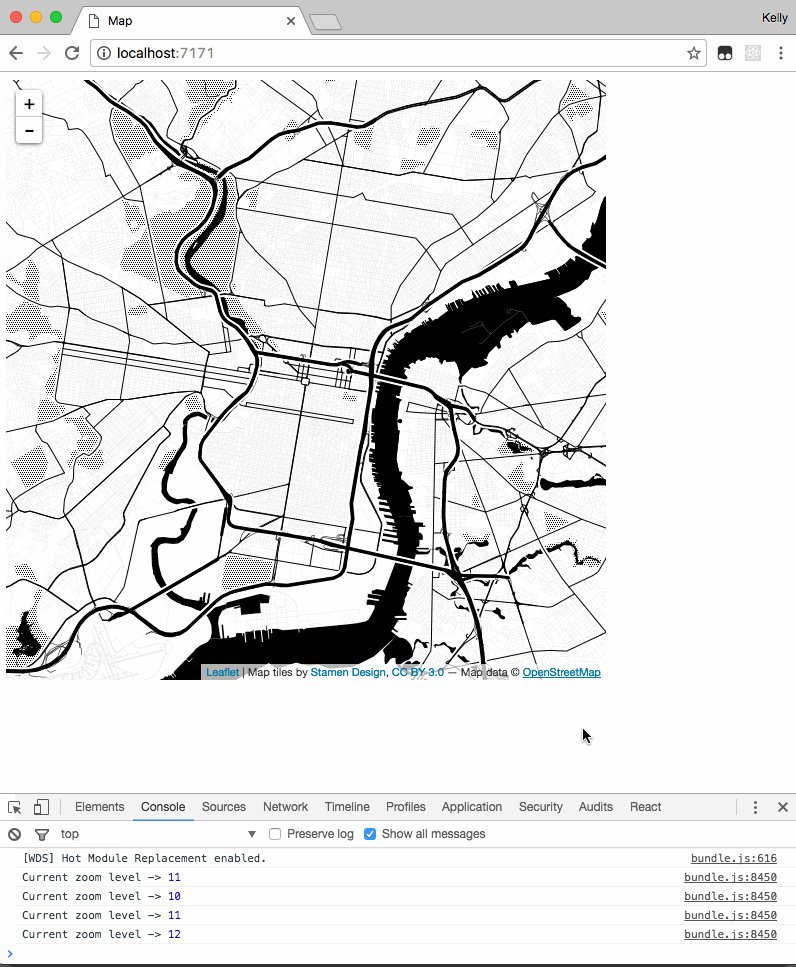
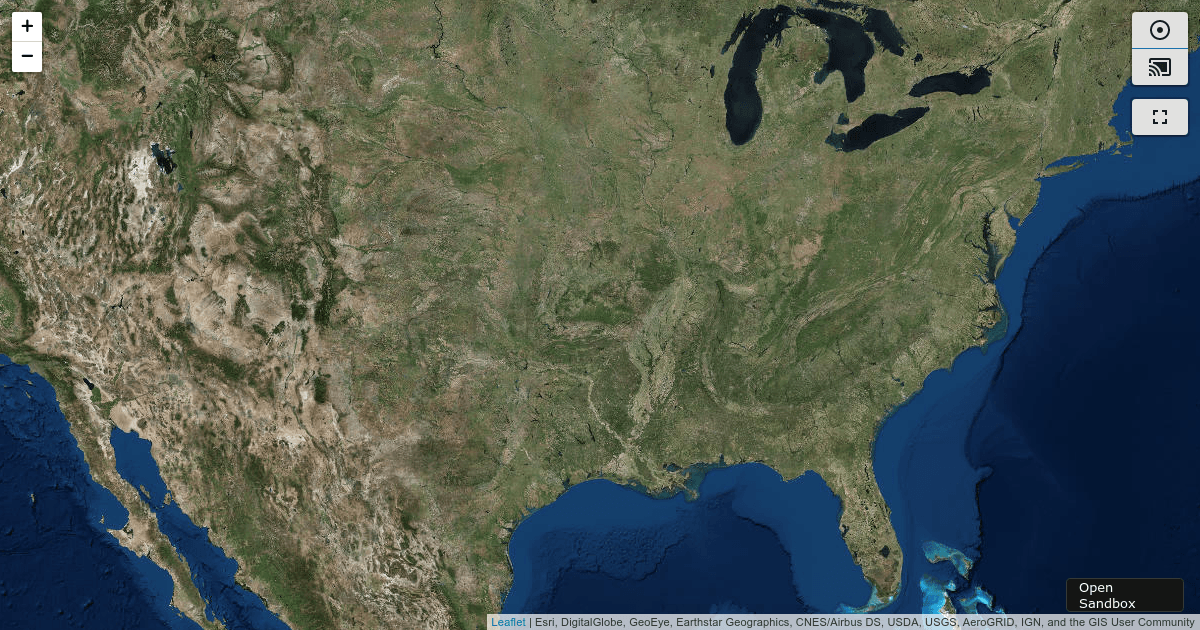
GitHub - skyeer/react-leaflet-custom-control: A React-Leaflet component that renders React elements in leaflet's control pane.